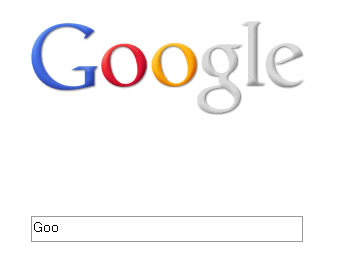
Before some days Google have released one doodle with any specific reason. This doodle was available on uk site. In this doodle, when page loads at that time Google logo was in grey shade but as you type in the search box Google logo will get its original look.
More detail about this doodle is available at here.
Now I have implemented the same doodle (cursor is remain) using mootools JavaScript tween effect. For quick reference check below image.

Demo for this mootools version is available here. And I am working on placing cursor same as in Google doodle. Basically I have used same concept as Google but with mootools tween effect.







funny effect :D