Graphic designing is a creative field, but that doesn't mean that it is starved of rules, best practices, and guidelines that together help a designer come up with a truly
Web Design
All the articles related to Web Design concepts. Here you will find tips and tricks related to HTML 5 and CSS 3.
HTML5 is the most popular framework at the moment without doubt and with sound reason. HTML5 is fresh and devoid of unnecessary, winding codes that are ubiquitous to traditional web
How about freebies guys? From the folks at Pixelkit, we are giving PSD download of a Sweet Candy UI Kit. Just have a look at glimpse of it and download
The off-canvas menu design has been increasingly becoming a much sought-after design pattern for many websites. The design is gaining popularity as the primary navigation pattern that looks great on
You will find icons on every second site you visit on web. Because icons are way to represent the things in pictorial way. And when we talk about user icons,
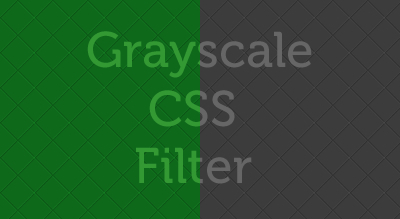
In this quick article we will see how we can get Cross Browser Gray scale images with just CSS Filter only.
Hi guys, Here I come with very cool box effect menu using just CSS3 and HTML. I am pretty sure that you have read my one of the previous article
I am really very happy to announce the very first give away on this site. I have planned to start with a small giveaway and later we will have more
Here we comes with another CSS3 tips and tricks. Earlier we have posted about the CSS3 Rainbow Effect. In this tutorial we will create pulse effect using CSS 3 property
CSS3 is the most discussed topic since long time. Today I was surfing and found a very Cool effect achieved by the CSS3. This the trick of the CSS3 gradient