What is Last Modified Header?
The Last Modifies header field indicate the date and time at which origin server believe your file was last modified.
Last-Modified = “Last-Modified” “:” HTTP-date
For example:
Last-Modified: Tue, 15 Nov 1994 12:45:26 GMT
What is Expire Header?
When any user comes first time at that time your browser will make number of HTTP requsets to download all the contents. With Expire Headers you can make those contents cachable for certain (defined) time, so for next it will load the content from the cache instead of making the request to server content.
[gads]
Expire header should be applied to all static components including CSS, js, Flash files.
[cc lang=”php”]
# Set Expire Date to 15 Apr 2011
Header set Expires “Thu, 15 Apr 2010 20:00:00 GMT”
# You can set Fixed time also
ExpiresActive On
ExpiresDefault A300 # 5 Min
ExpiresDefault A2700 # 45 Min
ExpiresDefault A3600 # 1 Hour
ExpiresDefault A54000 # 15 Hour
ExpiresDefault A86400 # 1 Day
ExpiresDefault A518400 # 6 Days
ExpiresDefault A604800 # 1 Week
ExpiresDefault A1814400 # 3 Week
ExpiresDefault A2419200 # 1 Month
ExpiresDefault A26611200 # 11 Month
ExpiresDefault A29030400 # 1 year , Never Expire
# You can use any of the time limit based on your content refresh time.
[/cc]
Be sure that you should not catch the content for more that one year, as its violets the RFC guidelines for Catching the content in browser.
What is eTag?
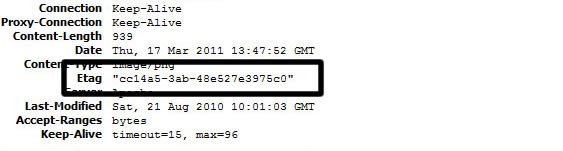
Have you ever looked at Browser Response Header? You will see one thing which is eTag, Then What is this eTag?
eTag is the Entity Tags, an Unique identifier associated with the each resource of the site.
[gads]
To turn of the eTag you can use below code in .htaccess fie.
[cc lang=”php”]FileETag None[/cc]
When ever your browser make the request to the any resource, first it will check the eTag and if-match header to check the resource is modified or not since last it was cache.
You can see the Browser Response headers using Firebug Net Panel, Please have a look at the below image for the reference.
Conclusion:
From my point of view you should do below to make the proper caching.
Use the expire header by setting the far expiration date.
[gads]
If you have used the Expire Header then you should disable the Last Modified Header, This is because, some browsers are blocking the Last Modified Header if Expire Header is available.
If you have used the Expire Header then you should disable the eTag , reason is same as for Last Modified.
Let me know your suggestion by commenting here.






E-Tag is, as far as i know, better than last modified, because it rely on the MD5 of the file rather than the last modification date. so you wont redownload the file if it was the same file re-uploaded to the server but without keeping the original modif date.
I’m sorry but I have to point our that you are Wrong.
http://httpd.apache.org/docs/2.2/mod/core.html#FileETag
Can you please elaborate about your concern???
excerpt: “…In Apache 1.3.22 and earlier, the ETag value was always formed from the file’s inode, size, and last-modified time (mtime) …”
So his argument of unmodified files is invalid.
Hi,
Thanks for the post.
However I do believe this does not make any sense:
“If you have used the Expire Header then you should disable the Last Modified Header, This is because, some browsers are blocking the Last Modified Header if Expire Header is available.”
– So I should disable Last-Modified ’cause it will be blocked in some browsers if Expire header is present? And so what? It will be ignored by some browsers and that’s it, other browsers still might require it… also I have read that in newest versions (FF4+, IE8/9) caching won’t work properly w/o the Last-Modified header – any info about that?
http://stackoverflow.com/questions/824152/what-takes-precedence-the-etag-or-last-modified-http-header
Boiss is right.
Regarding how frequent the changes are, depends on the type of E-tag: strong or weak.
[…] Xpertdeveloper If you enjoyed this post, make sure you subscribe to my RSS feed!!!!Related Posts […]
Hi, How to enable caching for image files like .img or .png files alone?? If I set like response.setDateHeader(“Expires”, System.currentTimeMillis() + 604800000L); then the response will intimate the broser about this expiry for all the files right.. so how to limi it to image files alone.. Please explain